Maintenance Page (standard grid page)
Standard Elements Include: Title Bar, Menu Bar, Action Bar, Page Title, Sub-Action Bar, Grid Content & Footer
A maintenance page or standard grid page layout consists of the title bar, which contains branding, application name, user alerts, help menu, user profile menu, user picture, menu bar navigation, action bar, a page header title, sub-action bar, grid content area and a footer navigation.
Title Bar
Use this area to present the corporate branding (logo), application name, user alerts, help menu, user profile menu and user profile picture.
Action Bar
The Action Bar is near the top of the screen and directly below the title bar. This is where the user can perform all page actions. The actions to the right of the vertical rule are global actions. These can include: Page Settings, Refresh, Page options, Search, and Collapse. The actions to the left of the vertical rule are page actions. There are six “slots” for actions. If the page has more than six actions the more (…) icon appears and the additional icons/actions appear in the more dropdown leaving 5 remaining actions visible. You can find out more about the action bar here.
Menu Bar
This area contains all navigation for the Foundry Platform. This is where the user can switch between applications or modules/sections within an application.
Page Title
Always reserve the page title area for the page title text and page navigation. See the typography section for the specific font style and size information.
Sub-Action Bar
The sub-action bar contains actions that affect the entire grid or selected item(s) within the grid. It also contains sorting and filtering methods for the grid content. You can find out more about the sub-action bar here.
Grid Content
This area contains all of the grid column headers, column icons, and the grid/card data.
Footer
This area contains all of the grid navigation, view and refresh properties. The user can navigate through all of the pages of content, decide the amount of data per page, and refresh the data within the grid.
Grid Page Elements
Page Tabs/Wizard Tabs, Grid Summary, Summary Tabs (not sure what this is officially called), Drop Down Selection, Section Tabs, and On-Page Buttons
In addition to the standard elements that make up a maintenance page, grid pages can have some or all of these additional elements depending on the use case. These elements can include the following: Page tabs/wizard tabs, grid summary, drop-down selection, section tabs, and on-page buttons.
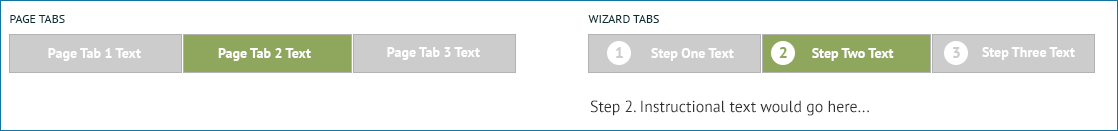
Page Tabs/Wizard Tabs
If the grid is part of workflow or wizard the use of the page or wizard tabs is required. They will fall directly below the Page Title. You can find out more about page tabs and wizard tabs here.
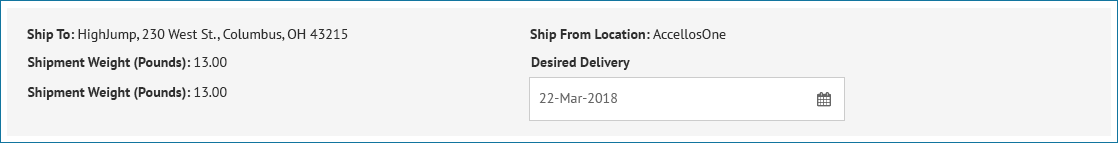
Grid Summary
This area is used to give high level summary information pertaining to the grid itself and will fall directly below the page title and page/wizard tabs if they are present and above the sub-action bar and grid.

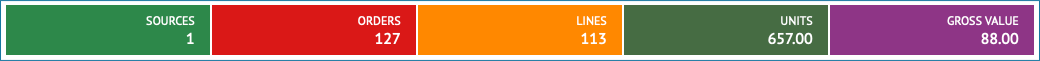
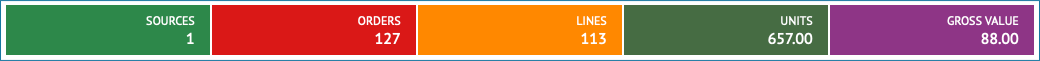
Statistics Bar
This area is used to provide the user with a high-level view of specific data.
Name of this element and the UI is still TBD
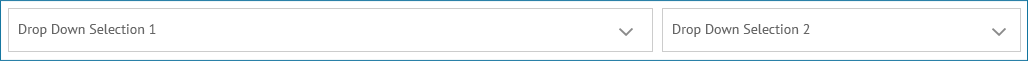
Drop Down Selection
This element is used as a selected view or filter function for a set of data within the grid. It will fall below the page title, page/wizard tabs and grid summary if they are present and above the sub-action bar and grid.

Section Tabs
This element is used to accommodate similar/related data that needs to be viewed separately in a grid/card format but still within the same page. It will fall below the page title, page/wizard tabs, grid summary and drop-down selection if they are present and above the sub-action bar and grid.

On-Page Buttons
This element will appear on a Maintenance page if it is part of workflow or wizard. The buttons will typically include: cancel, back, next or finish/save depending on the use case. This element will fall directly below the grid and footer and will have a 1px (End of Content Rule) above them separating them from the grid and footer. The rule is 1px high and is #CCCCCC.

Standard Wizard Experience
Standard Elements Include: Title Bar, Menu Bar, Action Bar, Page Title, Wizard Tabs and On-Page Buttons
A wizard experience layout consists of the title bar, which contains branding, application name, user alerts, help menu, user profile menu, user picture, menu bar navigation, action bar, a page header title, wizard tabs and on-page buttons. The wizard experience was created to accommodate a progression that a user needs to complete. They look very much like the standard page tabs but have the number added to the tab to indicate which step in the progression the data/forms/setup the user is currently on.

Advanced vs. Basic Wizard
There are two formats the wizard can take. The advanced wizard experience allows the user more flexibility to move between steps and is not “forced” to complete them in order. This experience provides a user with detailed knowledge the ability to move more quickly through a workflow or wizard. The basic wizard experience provides a user with instructions for each step in the workflow. The user must complete each step in order and does not have the same ability to jump around. Generally, the basic wizard experience is reserved for the first time a workflow is introduced to a user or for a user that does not have the detailed knowledge that an advanced user has.
Title Bar
Use the header area to present the corporate branding (logo), application name, user alerts, help menu, user profile menu and user profile picture.
Action Bar
The action bar contains actions that can affect the entire page or search, view and page options. You can read more about the
action bar here.
Menu Bar
This area contains all navigation for the Foundry Platform. This is where the user can switch between applications or modules/sections within an application.
Page Title
Always reserve the page title area for the page title text and page navigation. See the typography section for the specific font style and size information.
Wizard Tabs
The wizard tabs are to be used when the workflow requires that they perform certain steps or actions in a specified order. The use of a wizard is to aid the user through the workflow and to make sure that all the necessary steps are completed as required. They will fall directly below the Page Title. You can read more about wizard tabs here.
On-Page Buttons
This element will appear on a Maintenance page if it is part of workflow or wizard. The buttons will typically include: cancel, back, next or finish/save depending on the use case. This element will fall directly below the grid and footer and will have a 1px (End of Content Rule) above them separating them from the grid and footer. The rule is 1px high and is #CCCCCC. You can read more about
on-page buttons here.
Additional Elements for the Wizard Experience
Page Tabs/Wizard Tabs, Grid Summary, Summary Tabs (not sure what this is officially called), Drop Down Selection, Section Tabs, and On-Page Buttons
In addition to the standard elements that make up a wizard experience and depending on the use case the following elements may also be used on these pages. Sub-action bar, grid content and a footer.
Sub-Action Bar
The sub-action bar contains actions that affect the entire grid or selected item(s) within the grid. It also contains sorting and filtering methods for the grid content.
Grid Content
This area contains all of the grid column headers, column icons, and the grid/card data.
Footer
This area contains all of the grid navigation, view and refresh properties. The user can navigate through all of the pages of content, decide the amount of data per page, and refresh the data within the grid.